React SPA
- 사용자가 웹사이트 내의 다른 페이지로 이동할때 브라우저 전체를 불어오지 않고 중복된 요소를 제외하고 불러온다.
장점.
- 서버 입장에서는 요청받은 데이터만 넘겨주면 되기 때문에 과거와 같은 과부하 문제도 현저히 줄일 수 있다.
- 화면 전체를 새로 렌더링할 필요가 없기 때문에 보다 나은 사용자 경험을 제공한다.
단점.
- 브라우저는 첫 화면 로딩 시에 HTML 파일을 읽어들인 후 그 안의 script 요안에 있는 JavaScript 파일을 다시 받아오는 과정을 거친다.
- JavaScript 파일이 무거워져 파일을 기다리는 시간으로 인해 첫 화면의 로딩 시간이 길어진다.
- 검색 엔진 최적화가 좋지 않다.( 검색엔진 최적화: 구글이나 네이버 같은 검색엔진이 자료를 수집하기 좋도록 웹 페이지를 구성하는 것을 뜻한다.)
- 위의 단점은 SPA에서도 검색 엔진 최적화에 대응할 수 있도록 검색 엔진이 발전하고 있어서, 점차 이 단점은 사라지고 있는 추세.
React Router
- SPA는 하나의 페이지를 가지고 있지만 사실 한 종류의 화면만 사용하지 않는다.
- ex) Twittler와 같은 SPA를 만들 때, 메인 트윗 모음 페이지, 알림 페이지, 마이 트윗 페이지 등의 화면이 필요할 수 있다.
- 화면 변경에따라 "주소"도 달라진다.
- 다른 주소에 따라 다른 뷰를 보여주는 과정을 "경로에 따라 변경한다" : 라우팅(Routing)
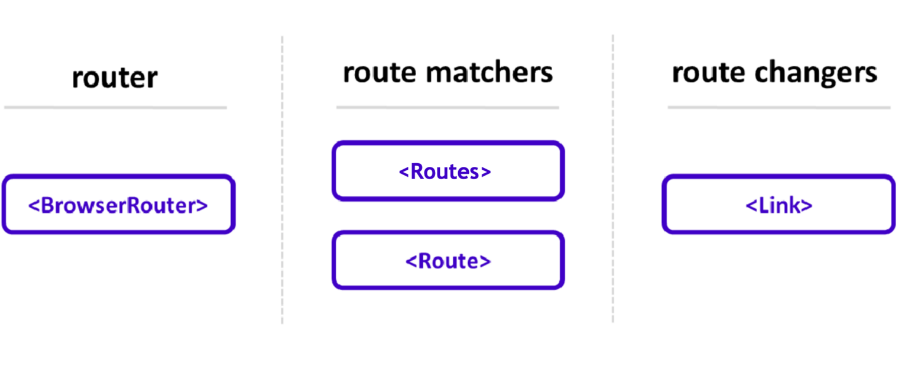
Ract Router 주요 컴포넌트

-React Router의 주요 컴포넌트는 크게 3가지로 나눌 수 있다. 라우터 역할을 하는 BrowserRouter, 경로를 매칭해주는 Routes 와 Route, 그리고 경로를 변경하는 역할을 하는 Link.
- 이 컴포넌트들을 사용하기 위해서는 React Router 라이브러리에서 따로 불러와야 한다.
- import { BrowserRouter, Routes , Route, Link } from "react-router-dom"
'기술블로그' 카테고리의 다른 글
| Nodejs, npm, yarn (0) | 2023.01.27 |
|---|---|
| React Twittler State & Props (0) | 2023.01.27 |
| React State & Props (0) | 2023.01.27 |
| React Props (0) | 2023.01.25 |
| 공통부분 export import (0) | 2023.01.25 |
